Last Updated on 18. Juni 2021 by Maximilian
Gutes Design ist ein Muss. Basta.
„Weniger ist mehr“ – das gilt auch für gutes Foliendesign!
Message
Erstelle klare, übersichtliche Folien, die deine Zuhörer nicht überfordern, dann kann nichts mehr schief gehen!
Inhalt
- Nutze die aktuelle Vorlage deines Lehrstuhls.
- Weniger ist immer mehr.
- Nutze viele und große Graphiken.
- Verwende Stichpunkte statt Sätze (max. 7 pro Folie).
- Die gesamte Präsentation muss aus der letzten Reihe aus lesbar sein.
- Nutze Prozessdarstellungen und Programmablaufpläne.
- und vieles mehr 🙂
„Deine Zuhörer können entweder deine Folien lesen oder dir zuhören – aber sicher nicht beides“
Wenn du nicht weißt, wie du die Folien schön gestalten kannst oder auf der Suche nach Bildern und Icons bist, dann schaue doch einmal hier vorbei:
Tolle Inspirationen
Auf Canva.com findest du viele kostenlose Präsentationen, die sehr schön gestaltet sind und dir als Inspiration dienen können.
Freie Bilder
Auf Pixabay und Pexels findest du Millionen von kostenlosen und hochwertigen Bildern zum Download.
Icons und Schaubilder
Auf thenounproject.com findest du wunderschöne Icons. Mit dem PPP-Plugin EfficientElements (kostenlos für Studierende) hast du unzählige Schaubilder und Icons als Vorlage.
„Die perfekten Folien benötigen mehrere Überarbeitungszyklen: In der Regel werden sie mit jeder Überarbeitung klarer und übersichtlicher“
Im folgenden nehmen wir die Folien aus #2 Präsentation (Inhalt) bezüglich ihres Designs näher unter die Lupe.

Designprinzipien
- Links: Großes Bild, das in das Thema einführt.
- Rechts: Diagramm, das aus der letzten Reihe lesbar ist und Achsenbeschriftungen enthält.
Designprinzipien
Wichtige Fakten werden in den Mittelpunkt gerückt: Eine große Zahl in der Mitte mit einem erklärenden Bild im Hintergrund. Das Hintergrundbild könnte dabei auch ganz weggelassen werden.


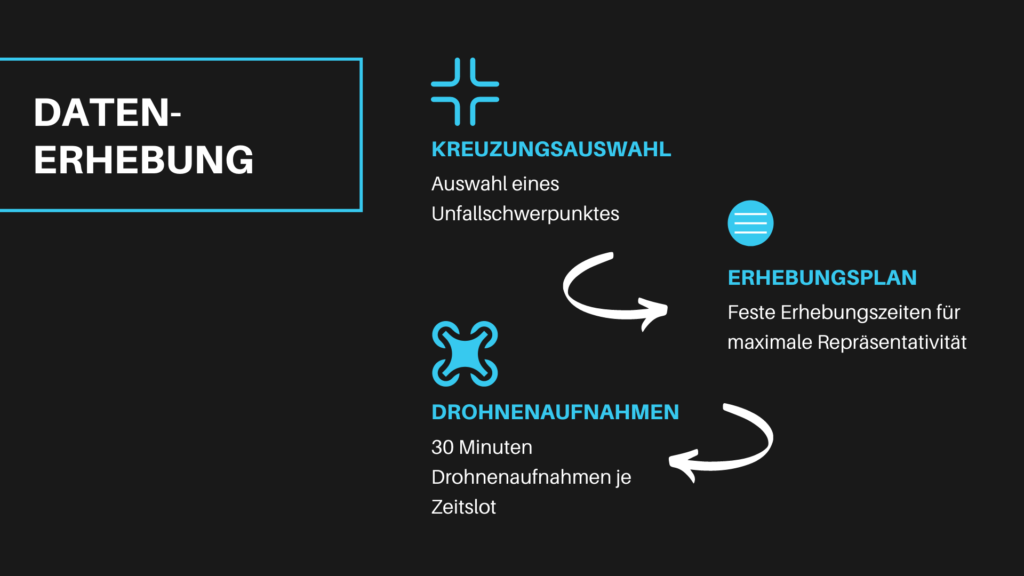
Designprinzipien
- Kein Fließtext.
- Nur 3 Stichpunkte.
- Auflockerung durch Icons.
- Farbliche Unterscheidung von Überschrift und Stichpunkt.
- Bei Präsentation werden Stichpunkte nacheinander eingeblendet („Animation“).